Bij het voorbereiden van een website is een belangrijke fase de lay-out van de ontwerplay-out en het is onmogelijk om lay-out uit te voeren zonder de technologie te kennen van het correct in fragmenten knippen van de afbeelding. Om dit te doen, kunt u het beste de grafische editor Adobe Photoshop gebruiken, waarmee u de afbeelding het meest nauwkeurig in delen kunt knippen, en later kunt u de tabel gebruiken om alle fragmenten van de afbeelding tot één geheel te combineren.

instructies:
Stap 1
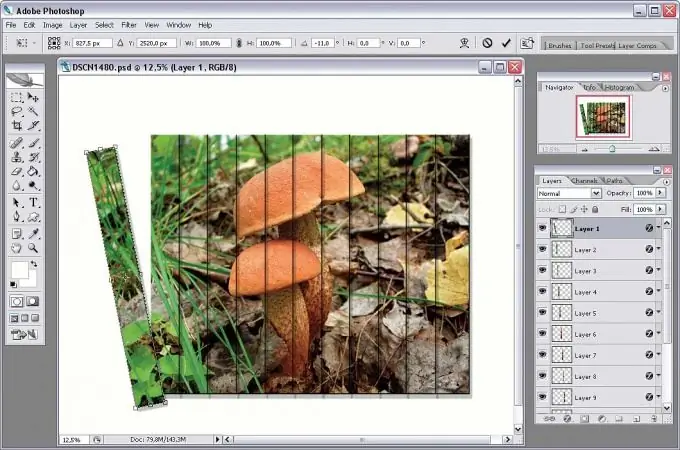
Open de afbeelding in Adobe Photoshop en bedenk vooraf uit welke delen de site zal bestaan, dus in welke delen je de originele tekening moet verdelen. Begin met het maken van richtlijnen voor het snijden van het patroon. Nadat u alle richtlijnen heeft gemarkeerd, selecteert u de optie Slice op de werkbalk of roept u deze op door op de K te drukken.
Stap 2
Traceer het gebied dat met de richtlijnen is omlijnd, zodat een blauw vak verschijnt, waarin u het nummer van het fragment kunt zien. Gebruik dit vak om alle secties te schetsen die door de richtlijnen zijn geselecteerd, en gebruik vervolgens het gereedschap Segmentselectie om op elke sectie te klikken als u het formaat wilt wijzigen.
Stap 3
Na gebruik van dit hulpmiddel verandert de kleur van de rand van blauw in geel en kunt u de randen van elk fragment met de muiscursor langs de zijkanten en hoeken verplaatsen. U kunt snel schakelen tussen de modi Slice en Slice Select door de Ctrl-toets ingedrukt te houden.
Stap 4
Pas het formaat van de geselecteerde gebieden aan zodat ze elkaar niet kruisen en er tegelijkertijd geen gaten tussen de randen ontstaan. Nadat u alle fragmenten hebt geselecteerd en de tekening in het vereiste aantal gebieden hebt gesneden, slaat u ze op.
Stap 5
In gebieden waar verschillende fragmenten een effen achtergrond vormen, kunt u ze vervangen door een enkel effen kleurfragment en ze uitrusten met een transparante.
Stap 6
Het gebruik van het gif-formaat in uw websitelay-out geeft u een duidelijk voordeel - het verkleint de paginagrootte van de site en stelt u ook in staat om enkele objecten bovenop de achtergrond te plaatsen zonder deze te verbergen.






