In tekstdocumenten en webpagina's, evenals in typografie, kunt u, naast het gebruikelijke streepje (koppelteken), verschillende varianten van zijn langwerpige tegenhangers gebruiken (en streepje, em streepje, horizontale balk). Ze kunnen op verschillende manieren in tekstdocumenten en HTML-documenten worden ingevoegd.

instructies:
Stap 1
In de Microsoft Word-teksteditor om een em-streepje in te voegen, probeer niets speciaals te doen - standaard is de editor geconfigureerd om alle streepjes omringd door spaties te vervangen door een em-streepje. Maar hij doet het niet als een strass, maar nadat je klaar bent met het typen van het woord na dit teken en een spatie.
Stap 2
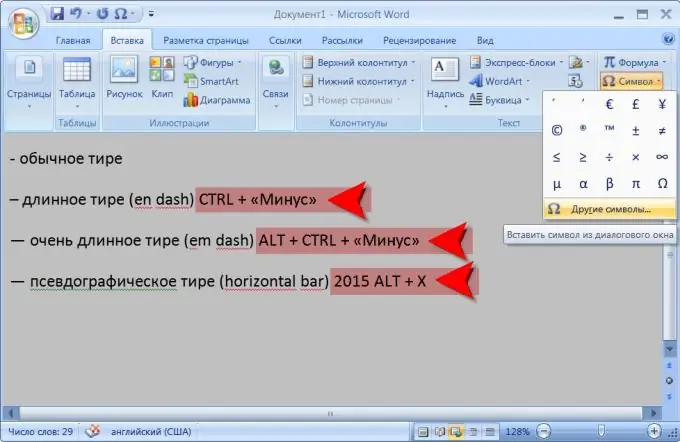
Gebruik de sneltoets die aan deze bewerking is toegewezen als u een em-streepje (en-streepje) in de tekst moet forceren. Om dit te doen, drukt u op de CTRL-toets en zonder deze los te laten, drukt u op het streepje op het extra (numerieke) toetsenbord - dit is de bovenste toets in de meest rechtse kolom met knoppen. Een nog langer em-streepje kan worden ingevoegd door niet alleen de CTRL-toets maar ook de ALT-toets ingedrukt te houden terwijl u de streepjestoets ingedrukt houdt. Het derde type van dit teken (horizontale balk) heeft geen "sneltoetsen" toegewezen. U kunt deze invoegen door de code 2015 op de juiste plaats in de tekst te typen en vervolgens op de toetscombinatie CTRL + X te drukken. Word zal de code verwijderen en in plaats daarvan dit symbool invoegen. Maar in de tekst van het document zal zo'n streepje niet verschillen van wat wordt verkregen door op de combinatie alt="Image" + CTRL + "Minus" te drukken.
Stap 3
Al deze tekens kunnen op een andere manier in de tekst worden ingevoegd. Ga hiervoor naar het tabblad "Invoegen", open de vervolgkeuzelijst "Symbool" en selecteer het item "Andere symbolen". Zoek het gewenste streepje in de tabel, klik erop en druk op de knop "Invoegen".
Stap 4
Om in webdocumenten een lang streepje in te voegen, is het beter om de "character primitives" te gebruiken, die worden gedefinieerd door de internationale standaarden van de HTML 4.0-taal. Vervang bijvoorbeeld het streepje door de volgende tekenset in de brontekst van de pagina: & min; (geen spatie na &). Op de pagina zien bezoekers dit bord in deze vorm: -. Een ander uiterlijk van het streepje kan worden verkregen door een reeks tekens in te voegen - (geen spatie na de &). Het ziet er als volgt uit: -. De reeks - (geen spatie na de &) toont een ander streepje uit de codetabel en ziet er als volgt uit: -






